[無料ダウンロード! √] 画像 ランダム 596738-画像 ランダム表示
PsychoPy Builderで画像刺激をランダム呈示する際には,"条件ファイル"と呼ばれるExcelファイルを作成し,画像のファイル名 (パス)を書き込みます。 例えばWebサイトにアクセスするたびに 8枚ある画像の中から4枚をランダムに表示させたい。 という時 これができる方法をPHP、jQueryでそれぞれ見つけました。 ↓アクセスするたびに変わる ↓アクセスするたびに変わる PHPで実装する crayon60db1d0b9cb/18~19行目、22~44行目に 画面にランダムな背景画像を設定する処理 を追加しました。 コンピュータがランダムな数字を生成し、その数字に応じた背景画像をRelativeLayoutに セットするような処理をおこなっています。 実機で実行結果を確認する

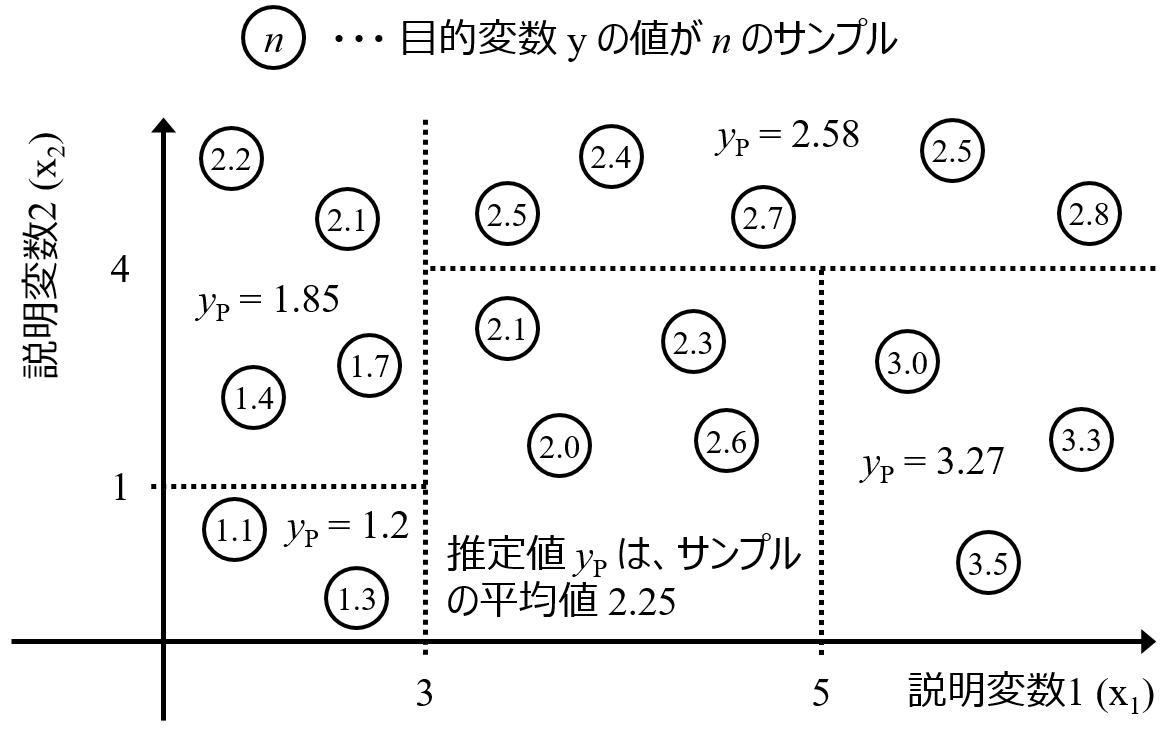
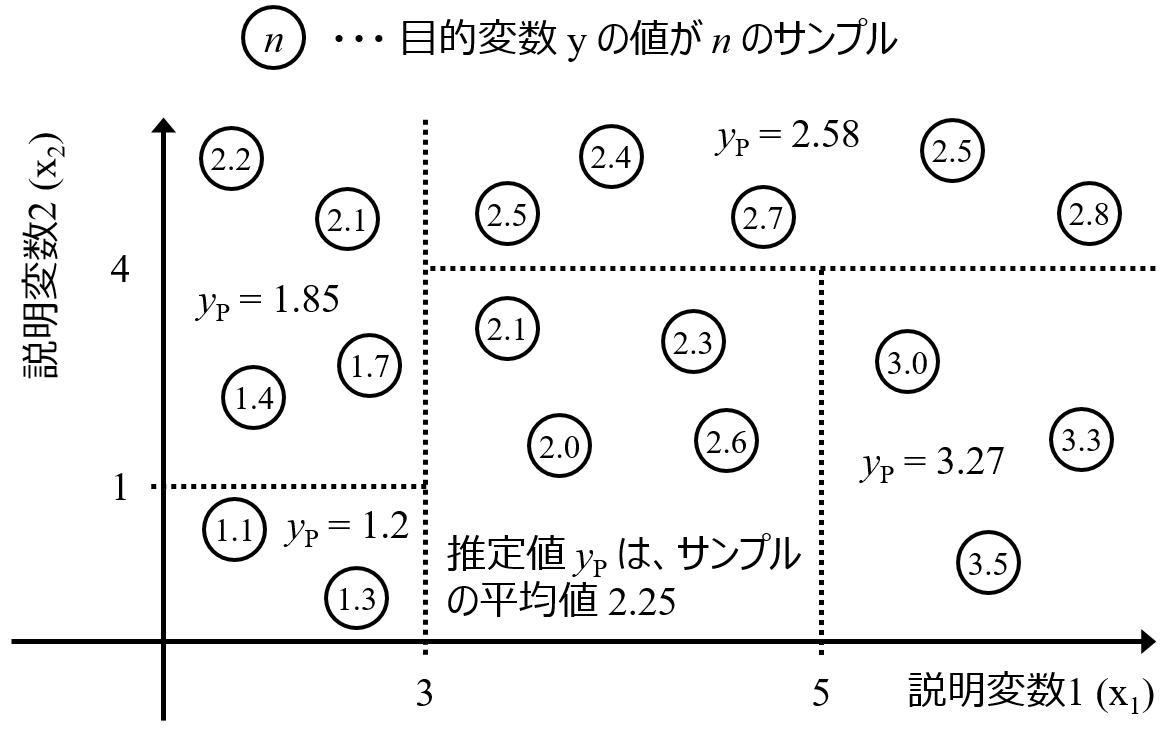
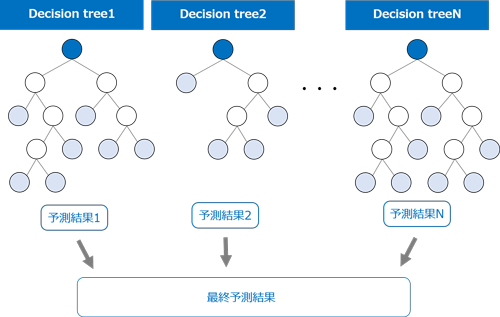
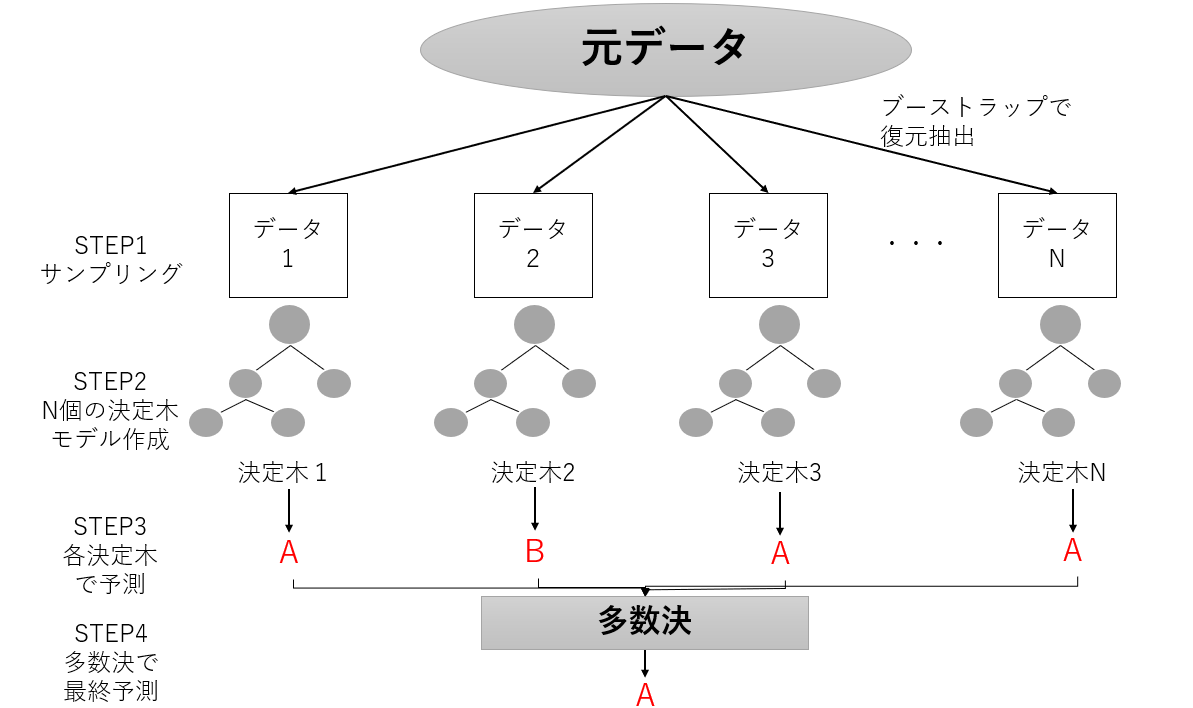
ランダムフォレスト Random Forest Rf や決定木 Decision Tree Dt で構築したモデルを逆解析するときは気をつけよう
画像 ランダム表示
画像 ランダム表示-単一の画像のテンソルをランダムに拡張します. 引数 x 単一の画像である3次元テンソル. seed ランダムシード. 戻り値 入力画像と同じshapeの入力画像をランダムに変換したもの.ソフト詳細説明 「CAST」は、データファイルに記述された名前や九九の問題、ビンゴ数字などの文字列や画像をランダムに、もれなく、表示していくソフトです。 スライドショーと違い、基本データは文字列なのでデータの準備が楽です。 また、問題と



ランダムに出現 動くwebデザインアイディア帳
画像をランダムにフリップする。ImageNet では縦方向はなく水平方向の flip のみが使われるようであり、AlexNet 論文以降必ず使われているようだ。 Scale Augmentation まず画像をリサイズする。256, 480 からランダムに短辺の長さを選ぶ。 ランダムに画像を表示するサンプルです。 ボタンを押すと以下3つの画像がランダムで表示されます。 サンプルソース 例)ボタンを押すとランダムで画像が表示される。画像をランダムで表示するスクリプトの無料ダウンロード 公開日 17年6月6日 最終更新日 21年6月26日 あらかじめ設定しておいた複数の画像の中から1枚をランダムで表示させたい時ってあります
08 jQueryで要素内に複数の画像をランダムに配置する方法のご紹介です。 具体的には下記のような表示となります。 下記デモの右下の「Return」をクリックすると、要素の中に表示されているキラキラ像の表ランダムに表示する仕様の構築 最後にJavascript(jQuery)の設定を行います。 画像までのパス情報を変数に格納します。 表示させたい画像のファイル名+拡張子を配列に格納します。 Mathfloor ()とMathrandom ()を使い、配列の数1の範囲内でのランダムな数値1004 Last updated on こんにちは(・∀・) JavaScriptを使用したサンプルをご紹介します。今回は画像をランダム表示させるサンプルです。 ランダム画像表示 HTM
ランダムに画像を出す どれが選択されるかわからない クリックするごとに img1,img2,img3 のうちどれかの画像がランダムに出ます 例によって元の絵を body の中に img タグで貼り付けます。そこにはやはり、id="area1" と名前を付けます。 KerasのImageDataGeneratorで学習用画像を水増しする方法をご紹介します。条件 Python 370 Keras 212 openvcpython 画像のランダム生成ImageDataGeneratorを用いて、元画像から10個の画像を生成します。ソース今回指定した、ImageDataGeneratorのパラメータは以下の通りです。 ランダムのスライド表示を実行させるには先ほど作ったマクロを実行させます。 実行方法は開発タブからマクロをクリックします。 マクロのウィンドウが開き"Random TS"が表示されていると思います。 Random TSをマウスでアクティブにします。




ランダムな感じでワイワイ配置したデザインの作り方 Splout Blog



1
複数の画像の花火が同時に発射される、とても美しいJavaScriptです。原本を最新ブラウザ対応へ。 同時発射花火ランダム(画像) 上記を改造しました。同時発射の花火をランダムで選択し、多くの種類の花火を楽しむことができます。 同時発射花火(文字)画像を指定時間毎にランダムに変更します。 ※「画像」も「背景画像」もほとんど同じ考え方です。 画像の設置方法等は技g003の解説を参照して下さい。 ランダムな数値の計算方法 ※Mathrandam() 0~1までの乱数を返します。 画像のランダム表示の記述を少し変えてあげれば、背景画像をランダム表示させることもできます。 まず、下記のように背景画像を表示させたい要素をHTMLに記述し、CSSでは width, height, backgroundrepeat, backgroundposition の指定を予め記述しておきます。




画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About




世界の果てのランダム ウォーカー 書籍情報 電撃文庫 電撃の新文芸公式サイト
画像から探す Weblio 辞書 > 生物 > どうぶつ図鑑 > 画像から探す 「どうぶつ図鑑」の画像の中からランダムに表示しています。ダウンロード画像 ランダム フリー 壁紙デスクトップ上 すべてのカテゴリからランダム壁紙 x1800 0 2 0 x1800 2 529 0 3840x2160 1 614 3ランダム:3134枚中 50枚 写真を入れ替える #29 枝にそのままなっているような赤い実 #1709 ロサンゼルスの海の展望 #2661 エレベーターの天井の中央部分 #1850 道で戯れている猿 #859 グラバー邸の3本の噴水 #401 不思議なデザインの家




ランダムフォレスト Random Forest Rf や決定木 Decision Tree Dt で構築したモデルを逆解析するときは気をつけよう




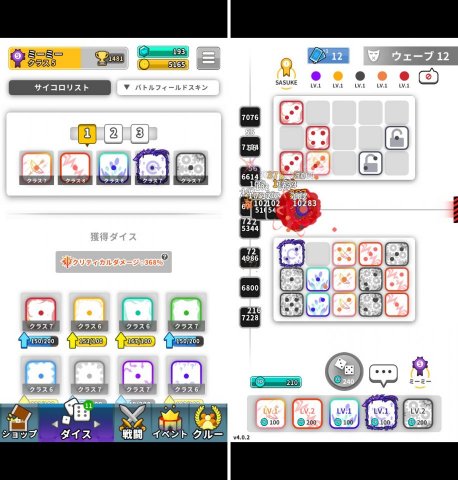
ランダムダイス 月コンボでウェーブ100を突破するためのデッキと立ち回り方
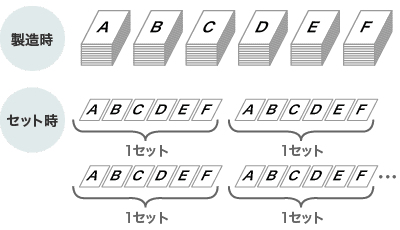
画像をスライドショー形式で延々とランダムに表示したいのですが、 ループではなくその都度画像がランダムに選ばれるようなやり方、ツールなどはないでしょうか たとえばa,b,c,dの画像をループ、ランダムで再生したとき b→a→d→c→b→a→d→c→・・・ とb→a→d→cを1セットとして同 ランダムに表示したい情報をリスト化しています。 このサンプルでは5つ情報を設定しています。 ' 情報1 ' , ' 情報2 ' , ' 情報3 ' ・・・ といった形式で文字列をあらかじめ設定しています。 また、画像とリンク先のみをリスト化したシンプルな形Mt_rand ()はPHPでのランダムな変数を取得する際に便利な関数です。 使い方は、mt_rand ( 最小値, 最大値)を指定します。 例えば、mt_rand (1,3)であれば、1から5のランダムな数値をint型で返します。 次にランダムで表示させたい画像URLをforeachでループさせ




トレーディンググッズ ランダム封入とは オリジナルグッズの加陽印刷net通販




円や球面にランダムに点を散らしたい 高校数学を使って分布関数を作る Kayac Engineers Blog
JavaScriptを使わずに背景画像をランダム表示する方法を紹介します。 CSSとPHPファイルで、非常に簡単に背景画像のランダム表示が可能です。 JavaScriptを使用せずに、色々な背景画像をランダムにと表示したいなー。 と思っていたらとても簡単にできましたよ。字などの文字列や画像をランダムに、もれなく、表示していくソフトです。 わっても次のときに続きからできるところもCASTの特長です。 ウィンドウサイズは横600ピクセルから画面最大まで自由に変えられます。 ・教室で生徒を指名するときに公平にもれ1803 ホームページでランダムに画像を表示したいときの方法をご紹介しました。 今回は簡単でしたね! 画像を読み込んでいる部分をテキストに変更して、出力タグ合わせてdivなどに変更するとアクセスされる度にランダムに異なる文字が出力されるスクリプトにもなります。




ランダムダイス 歯車のダイスが序盤攻略no 1ダイス




ランダムダイス クルーバトルおすすめデッキは いろいろ検証してみた ゲーム攻略情報まとめ
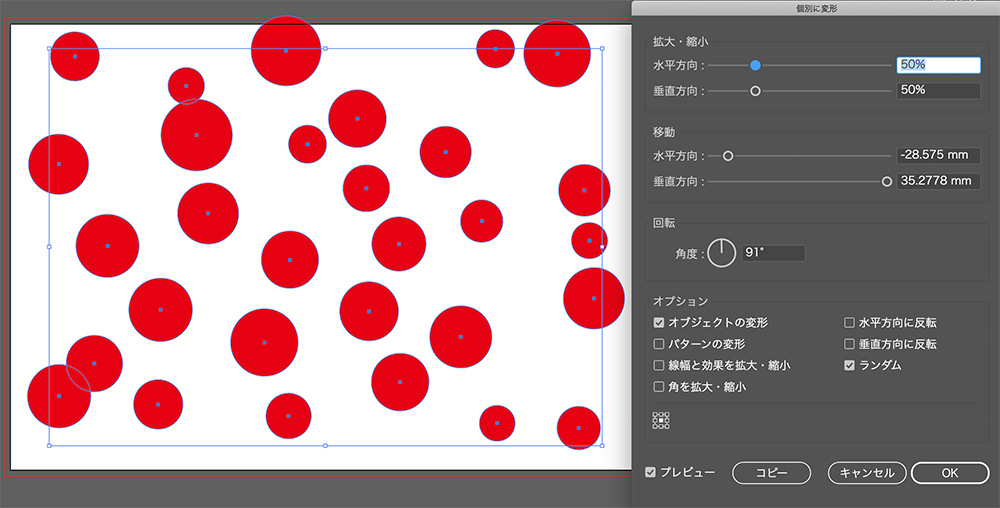
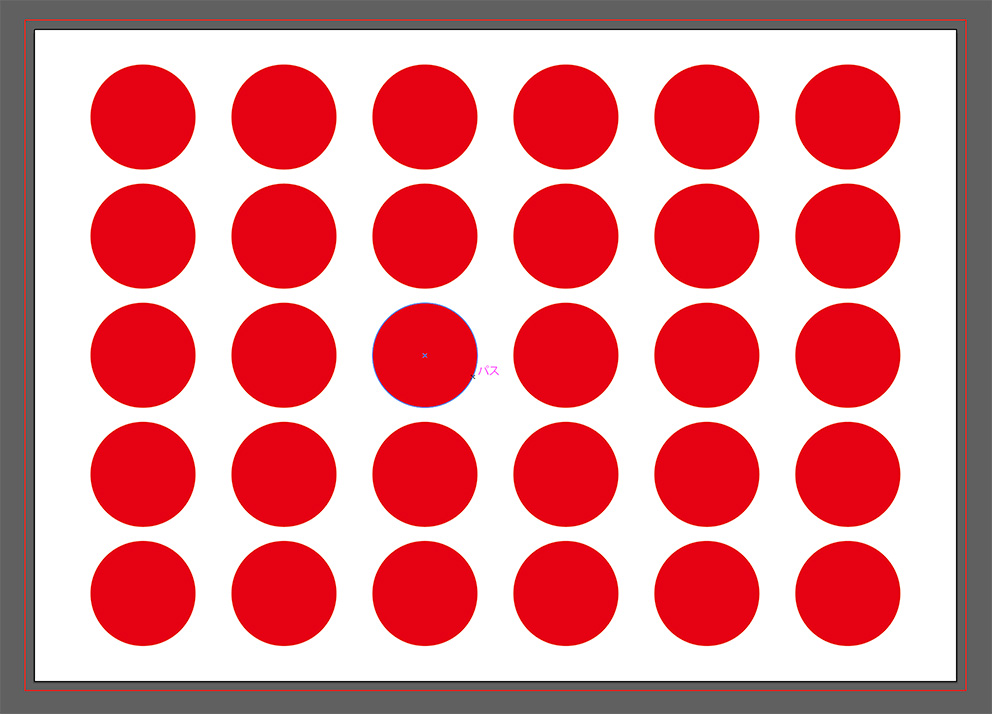
オブジェクトをランダムに配置する デザインの中で背景などランダムにオブジェクトを配置したい時があると思います。 1つ1つ設置してサイズを変更して・・・できなくはないですが、とっても手間がかかってしまいます。




英文法 語法 最終チェック問題集 必修レベル編 ランダム総点検 大場 智彦 笹部 宣雅 本 通販 Amazon



1




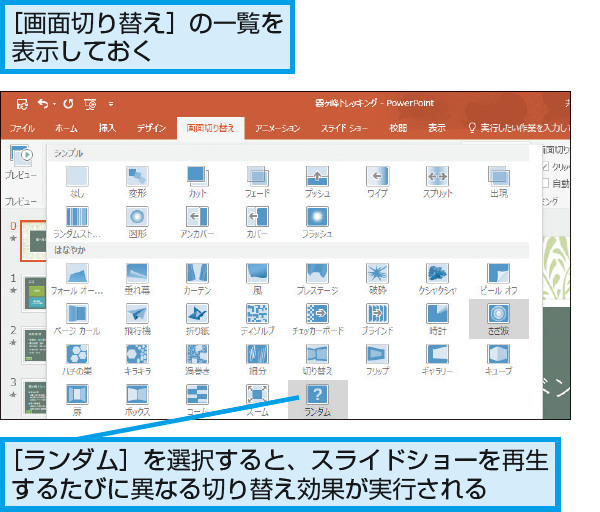
Powerpointの ランダム ってどんな効果 できるネット




ランダムフォレストを用いたabuser分析とハイパーパラメータのチューニング Line Engineering




意外と知らない Illustratorでのランダム配置について Sokoage Magazine




無料イラスト ドットの大きさを変えられるランダムドット




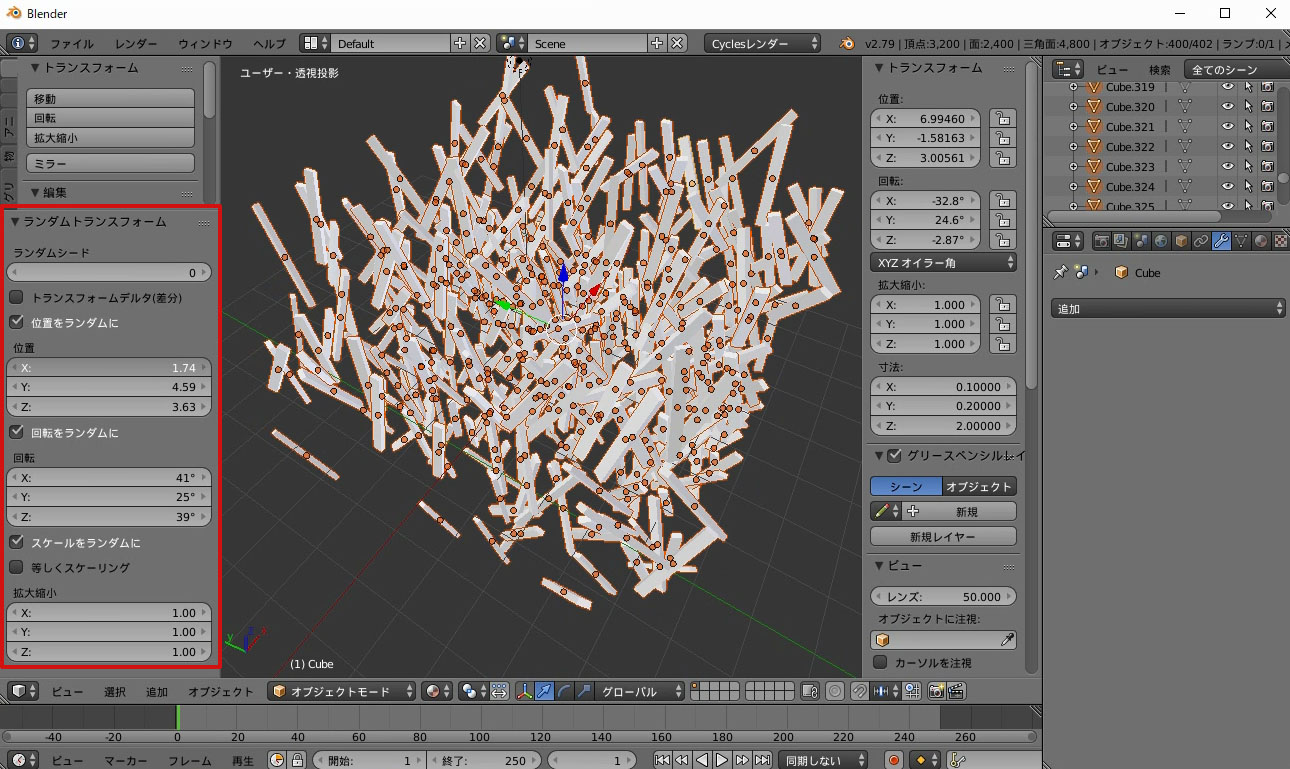
Cg 配列複写したオブジェクトをランダム配置にする Blender 建築グラビア




ランダムチャット アプリ公式 Randomchatjp Twitter




すぐわかる ランダム Middot ダイス Random Dice Appliv




臨床研究におけるランダム化の方法 Study Channel




Amazon ベイブレードバースト B 181 ランダムブースター Vol 25 改造対戦型トイ おもちゃ




イラレ オブジェクトをランダムに配置する方法 ひゃくやっつ




大充実のオリジナルグッズラインナップ第1弾公開 バンドリ ガールズバンドパーティ ナゾトキ街歩きゲーム 探し出せ ランダム スター 株式会社scrapのプレスリリース




いらすとやのランダム機能はブログ記事のネタになり 無料とは思えない幅広いジャンルのイラストがある さよなら無気力な日々よ




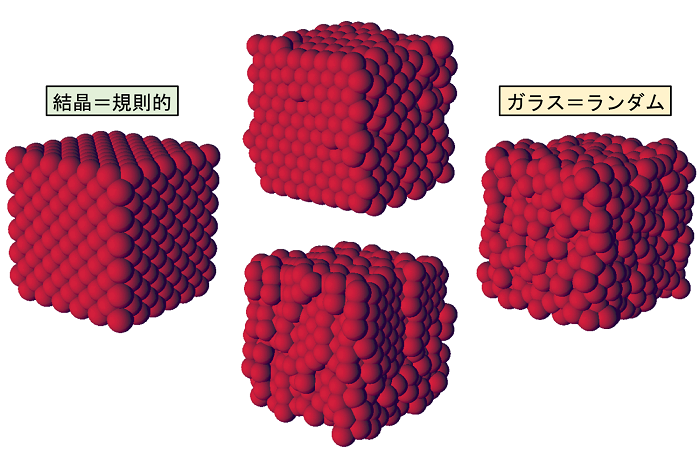
規則性がある固体であってもランダムなガラスとして振る舞う 東京大学




Mm10 ランダムドット Clip Studio Assets



イラストレーターでランダムなパターンを簡単に作る方法 ヨシキミナトヤ Com




Jqueryで作るランダムおみくじ21 株式会社しずおかオンライン




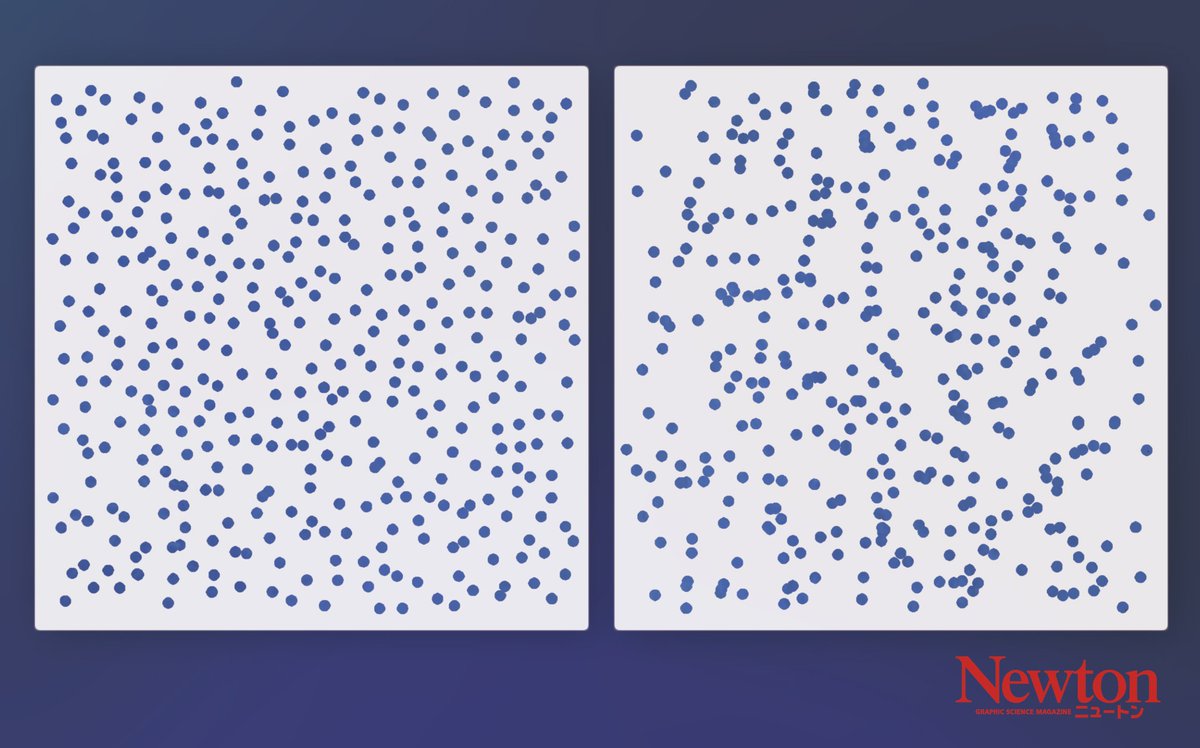
科学雑誌newton ニュートン 公式 二つの図のうち ランダムな点の分布 はどちら こう聞かれて 左 と答える人もいるでしょう 実際は 右 がランダムな点の分布で 左は点どうしがなるべく重ならないように配置したものです 人は ランダムである



3




Jquery 要素内に複数の画像をランダムに配置する Into The Program



Map Of The Soul 7 単品 1形態ランダム Bts Japan Official Shop



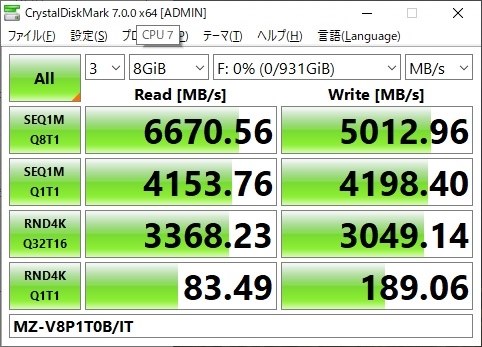
シーケンシャルアクセスとランダムアクセスの操作の違い Mobile




コンピュータ基礎ii プログラムでヴィジュアルを作ろう



Grasshopper演習問題 ランダム




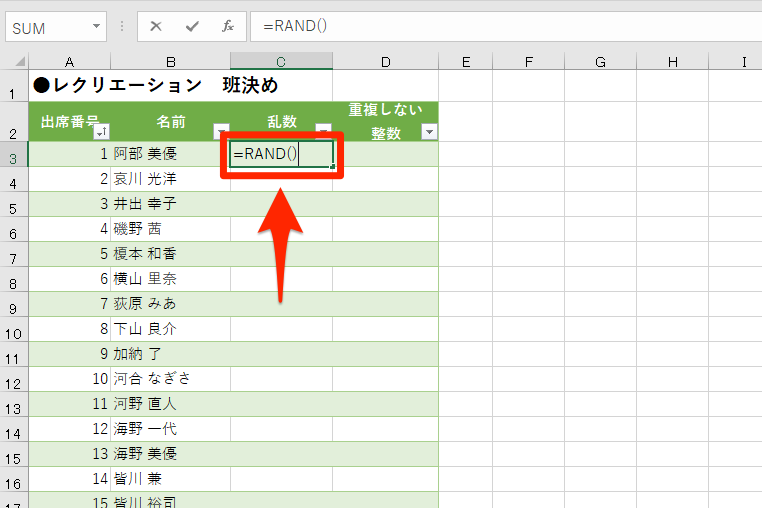
エクセル時短 リストをランダムに並べ替えたい Rand関数とrank関数で重複しない整数を作る できるネット




ランダム ドット とは 柄 生地 ドット柄 モダリーナのアパレル ファッション図鑑




プログラミング基礎 スクラッチでランダムな数 乱数 を作ってみよう 簡単例付き 学びプラス




ランダムフォレストによる予測モデル作成 Statsguild Inc スタッツギルド株式会社




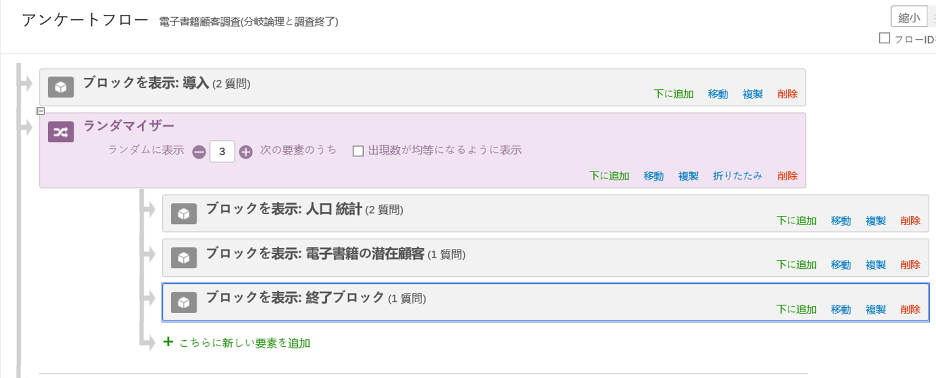
ランダマイザー クアルトリクス




オブジェクトをランダムにカラー配色する簡単テクニック Illustrator対応 デザイナーブリッジ




ベイブレードバーストgt B 152 ランダムレイヤーvol 3 発売前情報 ハムすけの備忘録ハムすけの備忘録




ウォール街のランダム ウォーカー 株式投資の不滅の真理 バートン マルキール 井手 正介 本 通販 Amazon




Zw51 ゾイドランダムキットvol 1 トップページ 商品情報 ゾイドワイルド タカラトミー




ランダムにバナー画像や商品情報を表示する Javascript 意外と簡単に実装できる ネットショップ運営の気になる備忘録




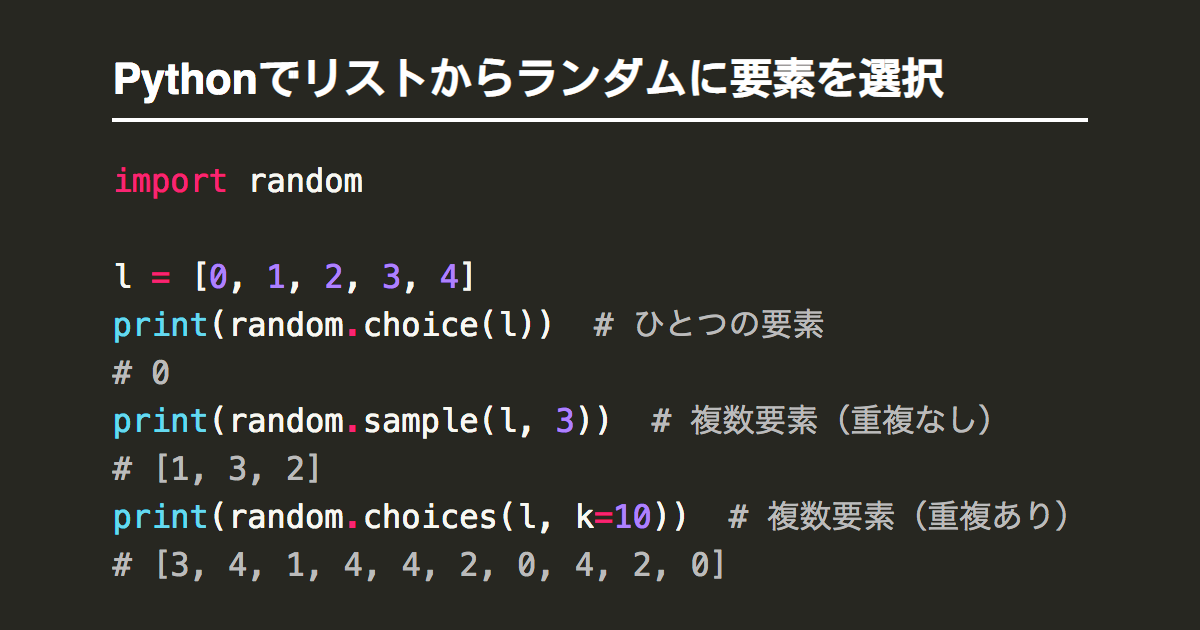
Pythonでリストからランダムに要素を選択するchoice Sample Choices Note Nkmk Me




ランダムに接続されたニューラルネットワークが手動設計を上回る Ai Scholar Ai 人工知能 論文 技術情報メディア




言葉をランダムに組み合わせ Gacha N Co




機械学習 ランダムフォレストを理解する Qiita




ランダム ダイス Random Dice のレビューと序盤攻略 アプリゲット




ベイブレードバースト B 173 ランダム ブースターvol 22 ベイブレードバースト 限定品や新作も おもちゃ グッズの通販ならタカラトミーモール タカラトミー公式




イラレ オブジェクトをランダムに配置する方法 ひゃくやっつ




Amazon ベイブレードバースト B 178 ランダムブースター Vol 24 改造対戦型トイ おもちゃ




ランダムに配した点がなす直線 Wikipedia




更新するたびにバナーや画像をランダム表示する方法 Progblog




ランダムな単語が延々流れ落ちるサイトが癒やされる なんだか落ち着く スクリーンセーバーにしたい ねとらぼ




ランダムダイス 初心者向け 伝説なしギアデッキの解説 38 Youtube




イラレ オブジェクトをランダムに配置する方法 ひゃくやっつ




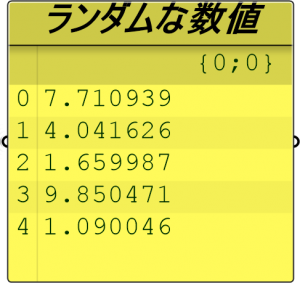
Grasshopper ランダムな数値を生成 Digiarchi



ランダムに出現 動くwebデザインアイディア帳




Asmart 3ldk Special Live Unlock ランダムフォト 3枚入り 全12種




もうお店選びに迷わない ランダムグルメアプリがリリース 合同会社 Imaginalのプレスリリース




超豪華ラインナップの正体は たぶんランダムブースターvol 24のラインナップ予想 ベイブレードバースト超王 楽しい道を歩みたい




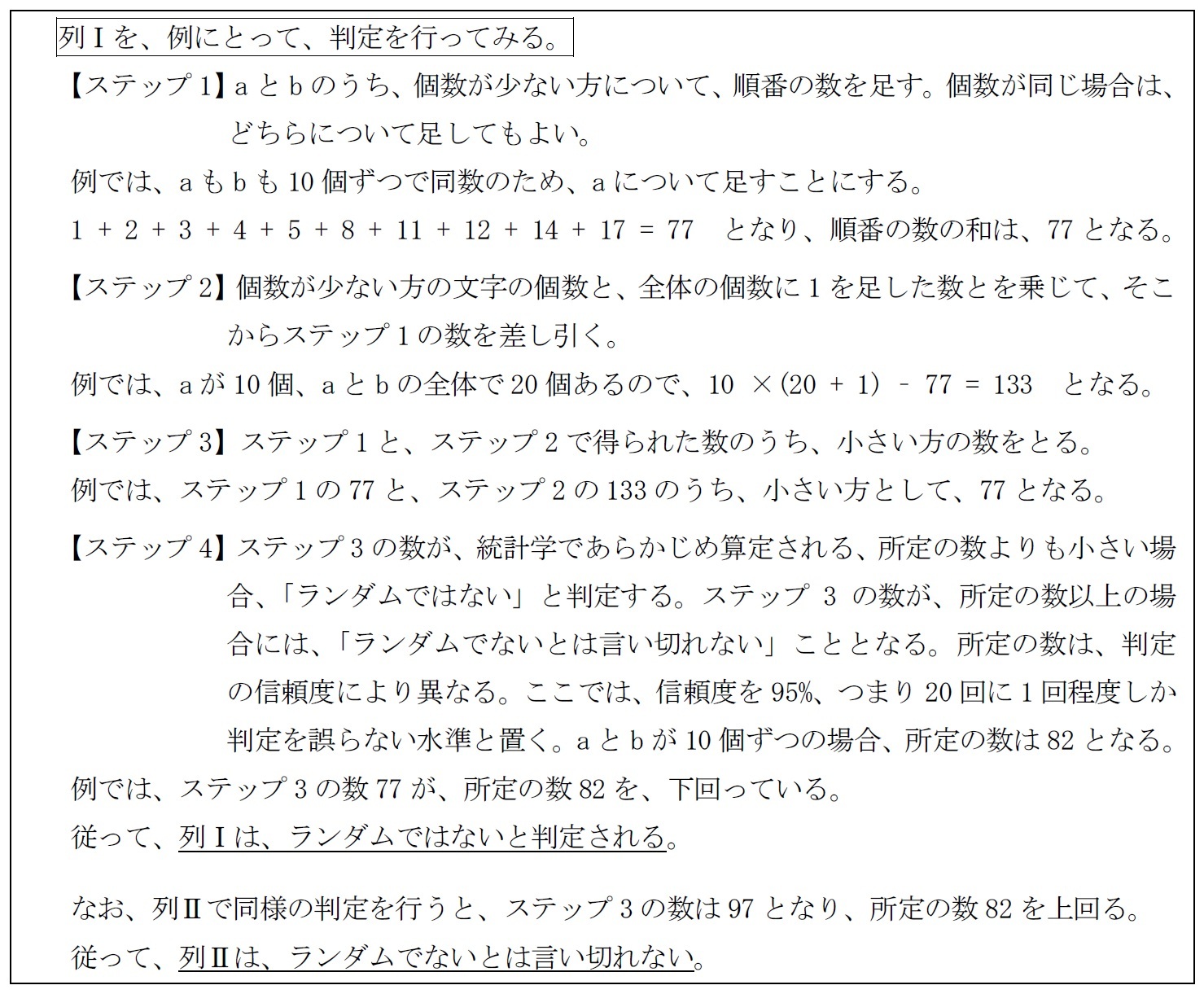
ランダムかどうかの判断 分析に用いている乱数は 本当にランダムといえるか ニッセイ基礎研究所



序盤攻略 ランダムダイス ダイス おすすめデッキ紹介 アプリピート




Sqlでランダムサンプリングをするクエリ プログラマーになった 中卒 男のブログ



1




ランダム行列の数理 森北出版株式会社




Iphoneやipadの写真をランダムでスライドショーするやり方 アプリ シャッフルフォト の紹介 イメージ マテリアル




制作メモ 配列モディファイアで複製したオブジェクトをランダムに変形 移動 回転させる方法 Blender Eizo Help




ランダムダイス 最新の高ウェーブ攻略法 宇宙デッキ 登場 7 Youtube




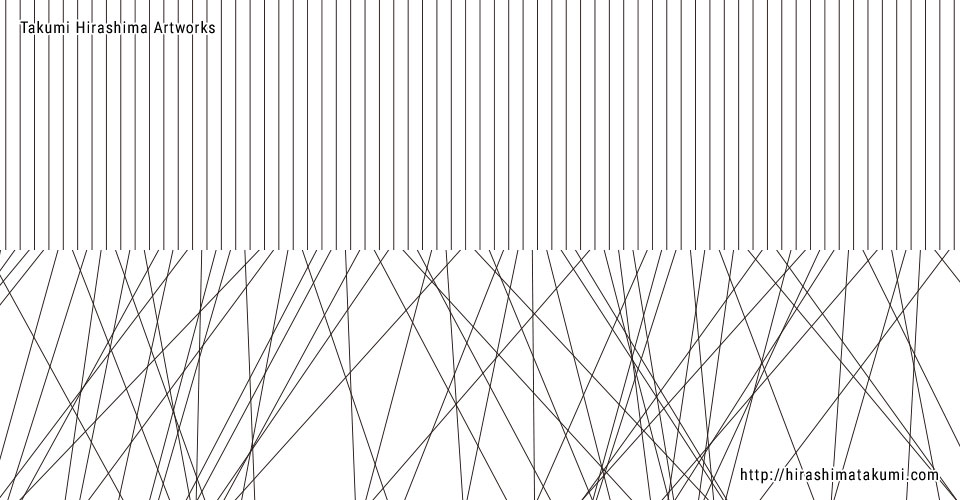
イラストレーター 線の束をランダムに回転させる方法 By Takumi Hirashima



画像リンクをランダムに表示する 簡単ホームページ作成支援 Detaramehp




ランダムアクセスが機敏なssd サムスン 980 Pro Mz V8p1t0b It スーパーたかつさんのレビュー評価 評判 価格 Com




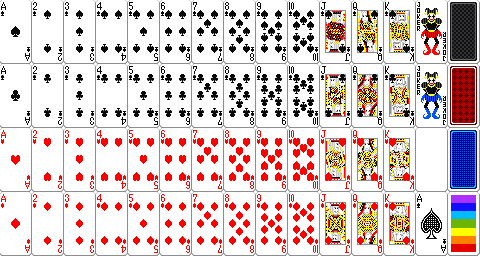
ランダムにトランプカードを1枚表示する 奈良橿原 プログラミング アカデミー




ランダムダイス Random Dice 攻略 フレンの家




意外と知らない Illustratorでのランダム配置について Sokoage Magazine




ランダムダイス 銃のダイスと地獄のダイスで超強力なサポートデッキの完成




複雑な背景デザインでも大丈夫 統一感を出す4つのポイント デザイン研究所




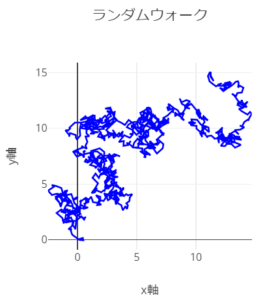
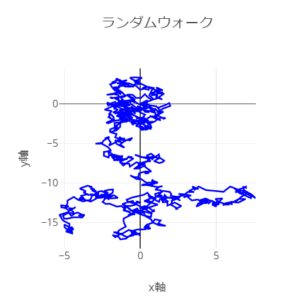
ランダムウォークのシミュレーション 共通教科情報科 情報 情報 に向けた研修資料 あんこエデュケーション




知らなかった Appleの ランダム再生 の仕組みはこうなっていた ゴリミー




ランダムウォークのシミュレーション 共通教科情報科 情報 情報 に向けた研修資料 あんこエデュケーション




ランダムな単語が延々流れ落ちるサイトが癒やされる なんだか落ち着く スクリーンセーバーにしたい ねとらぼ




ホームページを更新したときに画像をランダムで表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Blender 空間上にランダム複製 Memo005 美味しい焼き鳥屋さん




イラレでオブジェクトを良い感じにランダム配置させる方法 よしだイラスト




Shellでランダムな文字列を生成する 文字列 数字文字列 乱数 ハイパーマッスルエンジニアになりたい




スクランブル英文法 語法 ランダムトレーニング問題集 改訂版 旺文社




コンピュータ基礎ii プログラムでヴィジュアルを作ろう




Excelで指定期間のランダムな日付を作成したい Doodle On Web




Javascript ランダムな文字列を生成する方法 One Notes




データをランダムに並べ替える スプレッドシートの使い方




ランダムかどうかの判断 分析に用いている乱数は 本当にランダムといえるか ニッセイ基礎研究所




ランダムの視覚化 じゃべめも




英文法 語法ランダム演習 セレクト600 学研出版サイト




Zooper Wedgetで画像をランダムに表示する方法 もとばす



Instagramのフィード画像をランダムで表示するmac用スクリーンセーバー Screenstagram Mifdesign Antenna



松江 O様邸 ワイルドランダム フクダ塗装 外壁や屋根の塗装工事 島根県松江市 安来市




大学受験 英文法 語法ランダム演習セレクト600 新装版 田村喜宏 本 通販 Amazon



ベイブレードバースト B 178 ランダムブースターvol 24 キヤホビー 通販 Yahoo ショッピング




夏の陣 ランダムブロマイド 全60種 5枚セット 舞台 刀剣乱舞 公式通販




意外と知らない Illustratorでのランダム配置について Sokoage Magazine




Unity ゲームといえばランダム要素 Randomクラスを使って遊ぼう エクスプラボ




ランダムダイス ランダム成長のダイスの性能 スキルについて解説 フレンの家



コメント
コメントを投稿